源码已上传旅游管理信息系统
这个项目是我第一次接触并使用VS做的第一个大项目,想想完成时的心情真的很爽,这个项目花费了很长的时间。c#也是这个时间学了个皮毛。知道了整站开发的流程,前端的使用了模板修改,这个工程我使用了花生壳放到网上进行了测试,不过这个网站中站内搜索那一块是个很大的问题,我还没有解决。这个项目为之后大三上学期的软件课程设计打下了很好的基础,当时虽然是一个学分的课程,但是就是想自己好好做。
一、系统需求分析
旅游信息管理系统主要用于旅游信息及产品信息的展示,所以这要实现管理员信息发布功能;用户要进入网站并且登录才能有个性化服务,这要实现个人资料管理功能;用户可以根据网站发布的产品进行选择,这就要实现购物车的功能;总之根据需求实现各模块的功能。
二、 系统功能
本系统分为前台和后台:
前台功能:主要用于信息展示,用户登录
后台功能:主要用于网站信息发布、订单处理、用户管理、密码修改。
三、 系统模块划分

四、系统流程图


五、数据库设计
6. 用户信息表(tUser)

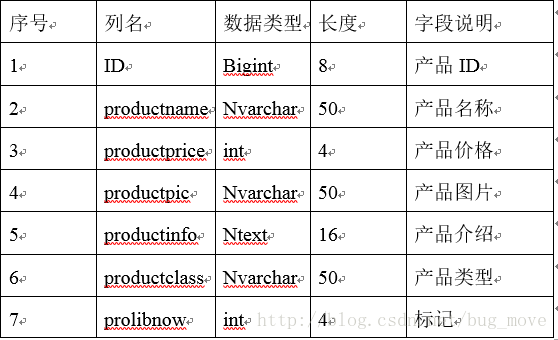
7. 产品信息表(tProduct)

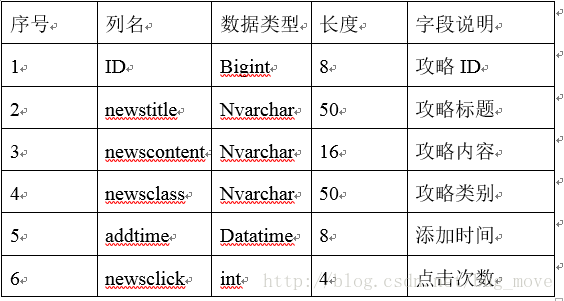
6. 攻略信息表(tNews)

6. 订单(tOrder)

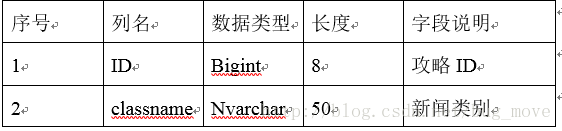
6. 文章类别(newsclass)

六、 详细设计及实现(关键算法、方法,运行效果图,关键代码等)。
1、登录

namespace GROUP.travel
{
/// <summary>
/// Admin_login 的摘要说明。
/// </summary>
public partial class login : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器
/// 修改此方法的内容。
/// </summary>
private void InitializeComponent()
{
}
#endregion
protected void Button1_Click(object sender, EventArgs e)
{
string strsql;
strsql = "select * from tUser where username ='" + username.Text + "' and userpassword = '" + userpass.Text + "'";
DataSet dataSet = new DataSet();
dataSet = database.GetDataSet(strsql, "usernamelist");
if (dataSet.Tables["usernamelist"].Rows.Count == 0)
{
Response.Write("<script>alert(\"用户名不存在或密码错误,请确认后再登录!\");</script>");
}
else
{
Session["name"] = username.Text;
Response.Write("<script>alert(\"登录成功!\");</script>");
Response.Redirect("index.aspx");
}
}
}
}
2、注册

namespace GROUP.travel
{
/// <summary>
/// userreg 的摘要说明。
/// </summary>
public partial class register : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
// 在此处放置用户代码以初始化页面
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
{
}
#endregion
protected void Button1_Click(object sender, System.EventArgs e)
{
if (username.Text == "")
{
Response.Write("<script>alert(\"用户名不能为空!\");</script>");
}
if (password.Text == "")
{
Response.Write("<script>alert(\"密码不能为空!\");</script>");
return;
}
if (password.Text != password2.Text)
{
Response.Write("<script>alert(\"两次密码不想同,请确认您的密码是否正确!\");</script>");
}
else
{
string strsql;
strsql = "select * from tUser where username ='" + username.Text + "'";
DataSet dataSet = new DataSet();
dataSet = database.GetDataSet(strsql, "usernamelist");
if (dataSet.Tables["usernamelist"].Rows.Count == 0)
{
strsql = "insert into tUser (username,userpassword,userrname,usertel,useraddr,userclass) values ('" + username.Text + "','" + password.Text + "',' 无 ','无','无',1)";
database.execsql(strsql);
Response.Write("<script>alert(\"注册成功!您现在可以登录本站,在线选购您喜欢的产品了。\");</script>");
Response.Redirect("index.aspx");
}
else
{
username.Text = "";
Response.Write("<script>alert(\"用户名已经存在,请确定新的用户名,再次提交注册!\");</script>");
}
}
}
}
}
3、首页

首页为静态页面,所以cs代码无操作。
4、旅游产品

public partial class product : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
// 在此处放置用户代码以初始化页面
string strsql;
if (Request.Params["skey"] == null)
{
if (Request.Params["proclassid"] != null)
{
string cproid = Request.Params["proclassid"].ToString();
strsql = "select top 10 * from tProduct where productclass='" + cproid + "' order by ID desc";
//Response.Write(strsql);
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
DataList1.DataSource = dt;
DataList1.DataBind();
}
else
{
strsql = "select * from tProduct order by ID desc";
//Response.Write(strsql);
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
DataList1.DataSource = dt;
DataList1.DataBind();
}
}
else
{
strsql = "select top 10 * from tProduct where productname like '%" + Request.Params["skey"].ToString() + "%' order by ID desc";
Response.Write(strsql);
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
DataList1.DataSource = dt;
DataList1.DataBind();
}
//Response.Write(cproid);
}
5、个人中心
public partial class person1 : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
// 在此处放置用户代码以初始化页面
//Response.Write(cproid);
if (!IsPostBack)
{
if (Session["name"] != null)
{
Label1.Text = "欢迎您:" + Session["name"].ToString();
string strsql = "select * from tUser where username='" + Session["name"].ToString() + "'";
//Response.Write(strsql);
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
username.Text = dt.Rows[0]["username"].ToString();
userrname.Text = dt.Rows[0]["userrname"].ToString();
usertel.Text = dt.Rows[0]["usertel"].ToString();
useraddr.Text = dt.Rows[0]["useraddr"].ToString();
}
else
{
Label1.Text = "请先登录";
username.Text = " ";
userrname.Text = " ";
usertel.Text = " ";
useraddr.Text = " ";
}
}
}
protected void Button1_Click(object sender, System.EventArgs e)
{
Response.Redirect("person.aspx");
}
}
public partial class person : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
// 在此处放置用户代码以初始化页面
//Response.Write(cproid);
if (!IsPostBack)
{
if (Session["name"] != null)
{
Label1.Text = "欢迎您:"+Session["name"].ToString();
string strsql = "select * from tUser where username='" + Session["name"].ToString() + "'";
//Response.Write(strsql);
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
username.Text = dt.Rows[0]["username"].ToString();
userrname.Text = dt.Rows[0]["userrname"].ToString();
usertel.Text = dt.Rows[0]["usertel"].ToString();
useraddr.Text = dt.Rows[0]["useraddr"].ToString();
}
else
{
Label1.Text = "请先登录";
}
}
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
{
}
#endregion
protected void Button2_Click(object sender, System.EventArgs e)
{
string strsql = "update tUser set userrname='" + userrname.Text + "' ,usertel='" + usertel.Text + "' ,useraddr='" + useraddr.Text + "' where username='" + username.Text + "'";
database.execsql(strsql);
Response.Write("<script>alert(\"更新成功\");</script>");
}
}
6、攻略

public partial class news : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
// 在此处放置用户代码以初始化页面
string strsql;
if (Request.QueryString["classid"] != null)
{
string cnewsclass = Request.QueryString["classid"].ToString();
strsql = "SELECT top 20 * FROM tNews where newsclass='" + cnewsclass + "' order by ID desc ";
DataTable dt = database.ReadTable(strsql);
GridView2.DataSource = dt;
GridView2.DataBind();
}
else
{
strsql = "SELECT * FROM tNews order by ID desc ";
DataTable dt = database.ReadTable(strsql);
GridView2.DataSource = dt;
GridView2.DataBind();
}
//if (cnewsclass = "");
}
7、购物车

public partial class shopcar : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
if (Session["name"] == null)
{
Response.Redirect("product.aspx");
}
else
{
string strsql;
strsql = "select * from tProduct,tOrder where tOrder.opid =tProduct.ID and tOrder.ouser ='" + Session["name"].ToString() + "' and isdeal = '否'";
//Response.Write(strsql);
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
8、后台

public partial class Admin_login : System.Web.UI.Page
{
DataBase database = new DataBase();
protected void Page_Load(object sender, System.EventArgs e)
{
// 在此处放置用户代码以初始化页面
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
{
}
#endregion
protected void Button1_Click(object sender, System.EventArgs e)
{
string strsql = "select * from tUser where username = '" + adminname.Text + "' and userpassword = '"+ adminpass.Text +"' and userclass = 2";
DataTable dt = new DataTable();
dt = database.ReadTable(strsql);
if(dt.Rows.Count>0)
{
Session["admin"] = adminname.Text;
Response.Redirect("Admin_index.aspx");
}
else
{
adminpass.Text = "";
}
}
}
七、总结体会
本次web大作业总共用时一个多月,不得不说web涉及的知识非常多。其中就前端而言要学习html+css+js,这些想精通哪一样都要花费很长时间,虽然大一的时候学习了一段时间的前端,但还是各种不懂,水平也只停留在简单的改改模板而已。就后端而言,虽然c#语言和java十分相似,但是由于时间太短,仅仅只能用用几个常用的函数。但是收获是蛮多的,熟悉了整个网站建设的流程、知道了如何分别前端和后端、知道了自己对那一块感兴趣,待以后更加长久的学习,我想这次作业带给我最大的体会是完成后的各种开心。
转载自原文链接, 如需删除请联系管理员。
原文链接:旅游管理信息系统,转载请注明来源!
