
今天聊点带色的话题
图表配色方案大全
让你做的图表
骚过巴黎时装周场外任何一位时髦精
时髦精释义:流行的东西成了精(并没什么卵用)
虽说配色是设计师的专业范畴,而且对于专业的设计师来说,配色也是一门终生的学问。
但是!!你也不希望你做出来的图表弥漫着一股……



…此处省略N+1张辣眼睛图表
俗话说,不会配色的数据分析师不是好员工。
好看的图表配色方案应该是不刺眼的,颜色过渡自然,
不会使用大量的禁忌色,让人能觉得更加舒适和谐。
下面辰哥将带着大家一起来学习图表配色
此篇文章得到了我们UI设计红姐帮忙
以及zeus小姐姐1块钱的赞助

闪瞎的霓虹色

图:霓虹色图表
闪亮的霓虹色会让人看起来好像能让图表显得更加突出,乍一看说不定还能让你觉得很潮、非常流行。但是这些颜色往往并不会让领导的眼睛觉得舒服,反而会让人觉得 “闪瞎了”,眼睛疲劳后,根本无法聚焦到图表的关键数据上。
使用这种配色的图表数据难于阅读,不好识别,和暗色调的背景搭配的时候,这种晃眼的感觉尤其明显。而如果用霓虹色作为背景的话,这个图表几乎没法看,因为除了霓虹色之外的数据根本没法看清楚。
震颤效应配色

图:震颤色图表
图表如若使用一些高饱和度的色彩搭配,会产生一种“震颤效应”,会让你觉得两种色彩之间会产生模糊、震颤或者发出光晕的视觉效果。
这些高饱和度配色的图表极具侵略性,让人觉得不舒服。极少的数据报表会尝试这样的颜色搭配。当然,如果你的领导喜欢这种让人晕眩的图表配色,请务必将辰哥的这篇文章假装不经意地分享给他。
浅色+浅色

图:浅色图表示例
浅色+浅色的图表也是非常常见的错误搭配。领导可能厌倦了你天天发土味图表给他,他提出想要看起来小清新一点。于是你的图表变成了这样让人觉得乏味的“小清新”。
这些“小清新”图表,浅色的图形和浅色数字或者背景叠加在一起,让图表中的数据几乎没法看清楚,最终缺失可读性,让领导忽视你在工作中的重要指标和关键数据。
亮色+亮色or深色+深色

图:深色图表示例
就像浅色+浅色的图表一样,亮色+亮色和深色+深色的搭配,都因为饱和度接近而造成的图表数据缺失辨识度。

从我们的粉丝来看,薏米活跃于各行各业中,包括税务、保险、卫生、金融等等行业。为了给薏米们更加直白详细地参考照抄,我特地让宇宙UI最强的zeus小姐姐给大家做出了色值样例,大家做图表不知如何配色的时候请用取色器,请不要大意地啊吸吸吸吸吸吸吸吸吸吸吸吸吸吸吸吸吸吸吸吸吸吧!
【金融】
听起来就肥肠多金的行业,需要选用一些低饱和度的图表配色,让人感觉高端、专业。

【保险】
保险行业数据图表需要有生活稳定、保障感,选用高亮度的图表颜色可以产生安全放心的感觉。

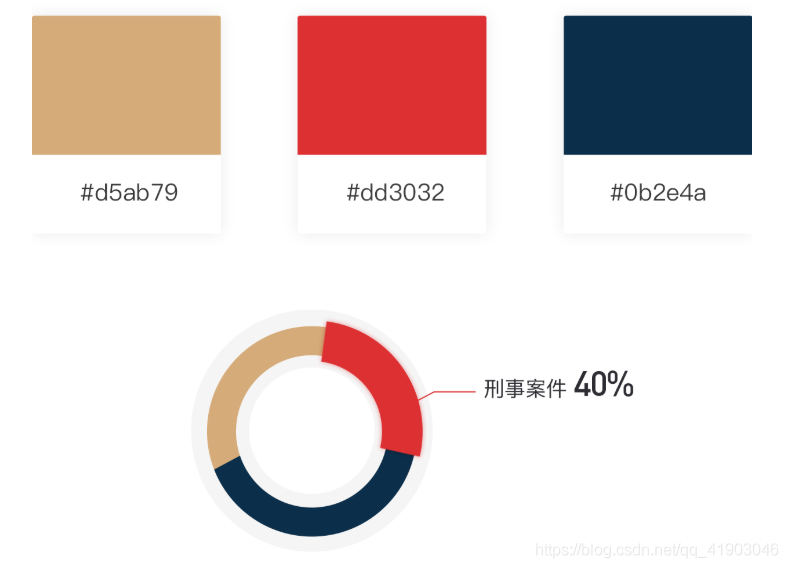
【司法】
司法部门也是亿信华辰服务较多的机关。司法类数据图表可选用较为严谨的颜色。

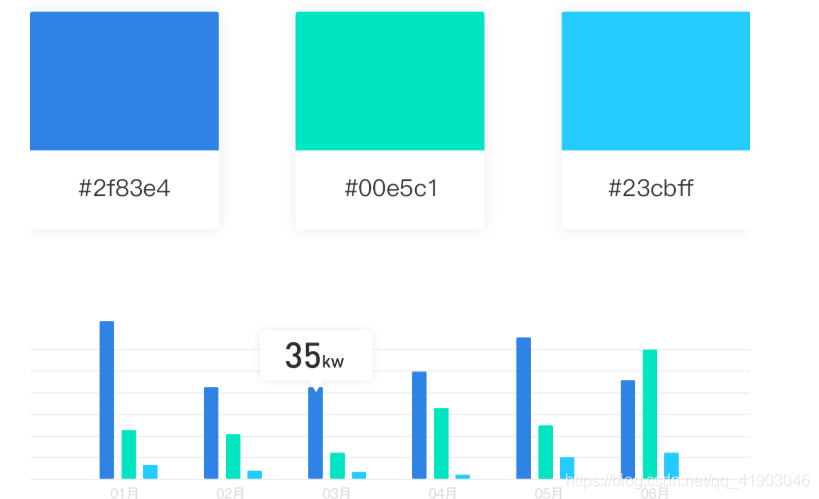
【教育】
教育行业代表了希望和未来,所以我们的数据图表选用的颜色也用了更加活力的搭配方案。

【医药/药监】
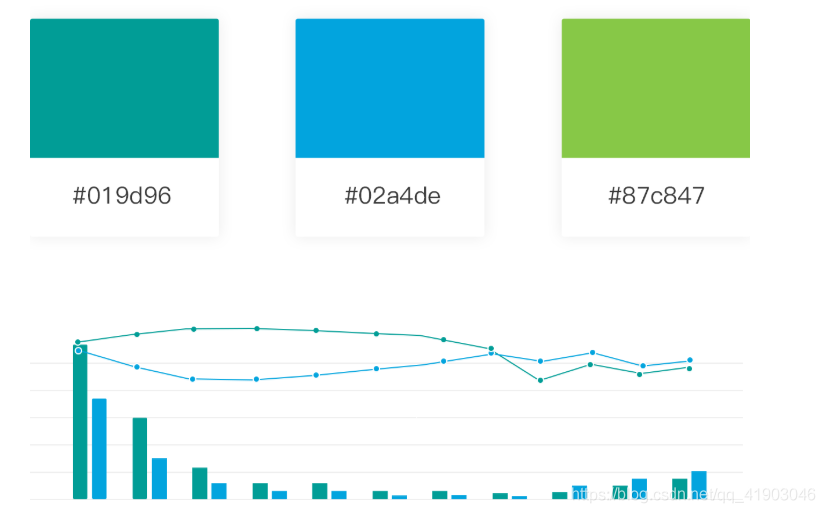
亿信华辰服务于国家各级卫生部及国家各级药监局。卫生与药监需要有健康、干净的图表配色,我们选用了更加清新的色值样例。

【制造】
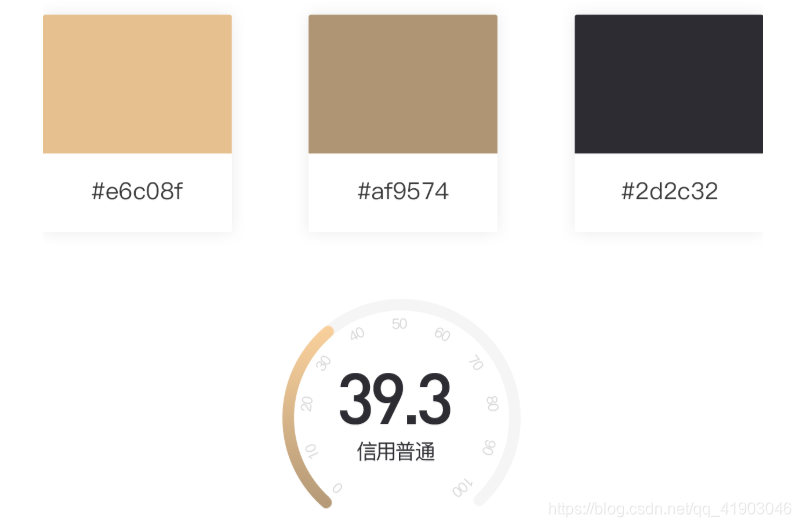
制造行业是目前数字化转型的主力军,利用大数据提升自身的生产力。与亿信华辰合作的制造业领头羊有,如东芝、中船、中铁一局等。制造业需要选取更加成熟、工业风格的图表配色。

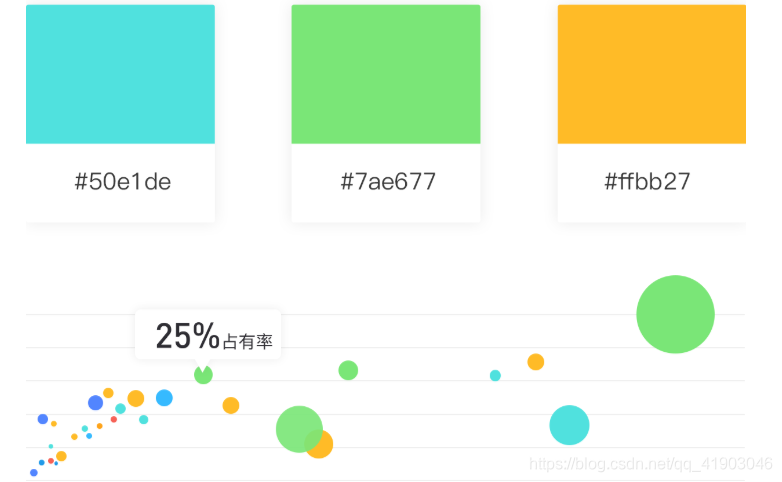
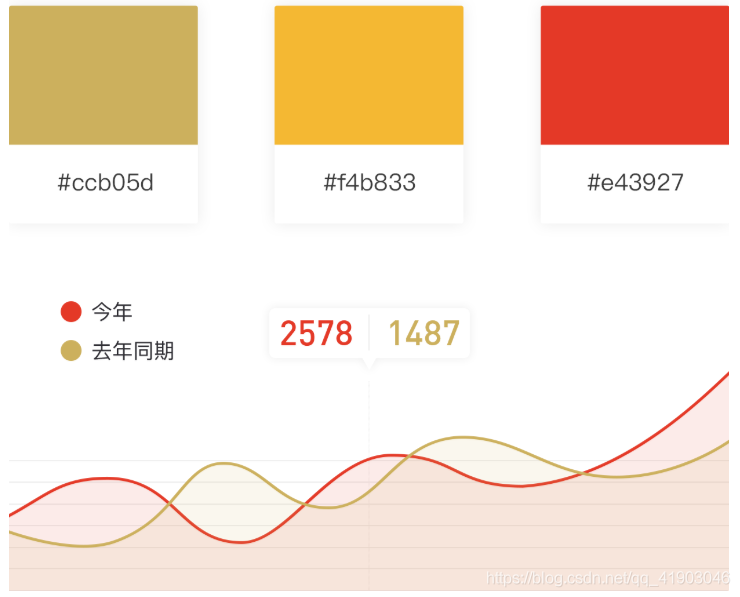
【电商\新零售】
新零售、电商等行业需要有促销氛围。在图表制作时,考虑用高明度、高饱和度的色彩凸显营销数据。

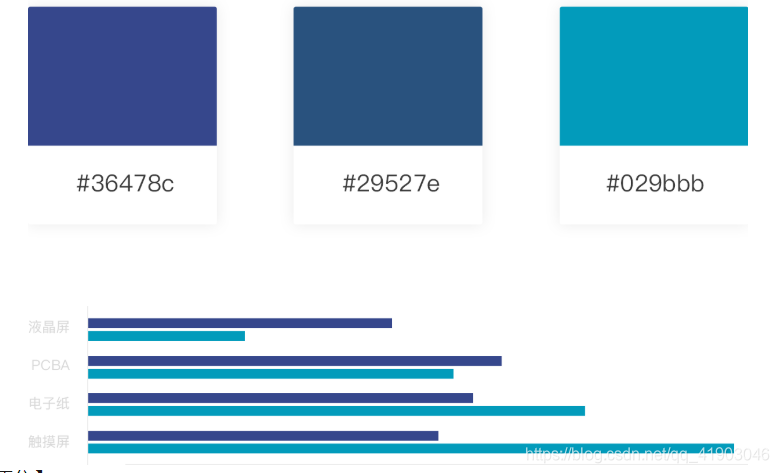
【税务】
亿信华辰自2003年就与国家税务总局联手打造了涉税数据应用平台,并实现了全国范围内100%覆盖。在此,我们也给出了税务方面的数据图表搭配方案,用更加大气、低饱和度的颜色去体现税务数据。


请容许辰哥在这里吹嘘一波,如果你选用了如下的图表配色方案,你的图表一定能让公司同事大吃一鲸,让领导眼前一亮,成为数据图表界的时尚Icon。

莫兰迪色图表
莫兰迪配色,采用的色值加入了灰色和白色调,可以让数据图表更加柔和优雅。

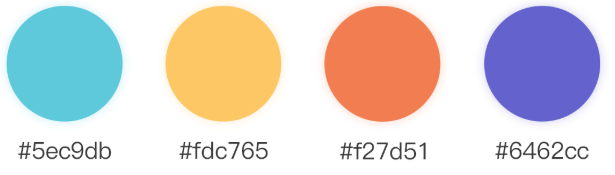
马卡龙色图表
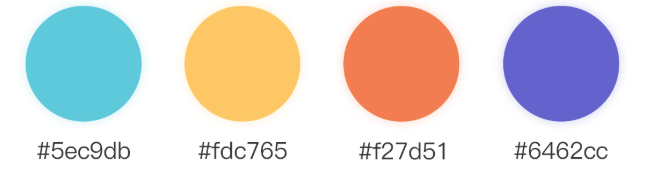
与莫兰迪配色不同的是,采用马卡龙色的数据图表更适合年轻向的行业,设计小姐姐强调此配色方案灵感源于《布达佩斯大饭店》。

孟菲斯风格图表
此配色设计灵感来源于“孟菲斯”风格,孟菲斯风格的数据图表更加强调个性化、风趣。适用于年轻有个性的领导,让TA对你的数据印象深刻。

自古红蓝出CP
emmmmm,这个配色辰哥不知道怎么编,但是就是大量采用不同深度的红蓝色系,让图表看起来更加和谐统一。

其他颜色搭配
懒,不想编了,但是这么配好看,请夸我们的设计小姐姐zeus。

说了这么多颜色搭配,
但如果老板仍然嫌弃你做的图表太丑,
辰哥劝你:
致电亿信华辰
找我们的红姐帮忙
emmmmmmm暗号是:
UI我红姐,人美路子野。
原创不易,转载请说明出处,本文原链接http://bbs.esensoft.com/thread-128760-1-1.html
转载自原文链接, 如需删除请联系管理员。
原文链接:这些配色方案让数据可视化图表更加高大上,转载请注明来源!
