第一次了解到竟然还有HTML框架结构标签()。为此小编在实例中应用了一下,但是在搭建框架之初就遇到 了问题。为此总结本博客,以便大家能及时解决问题。
| 什么是HTML框架结构标签(<frameset>) |
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
详情参考:http://www.w3school.com.cn/html/html_frames.asp
| 需要实现的效果 |
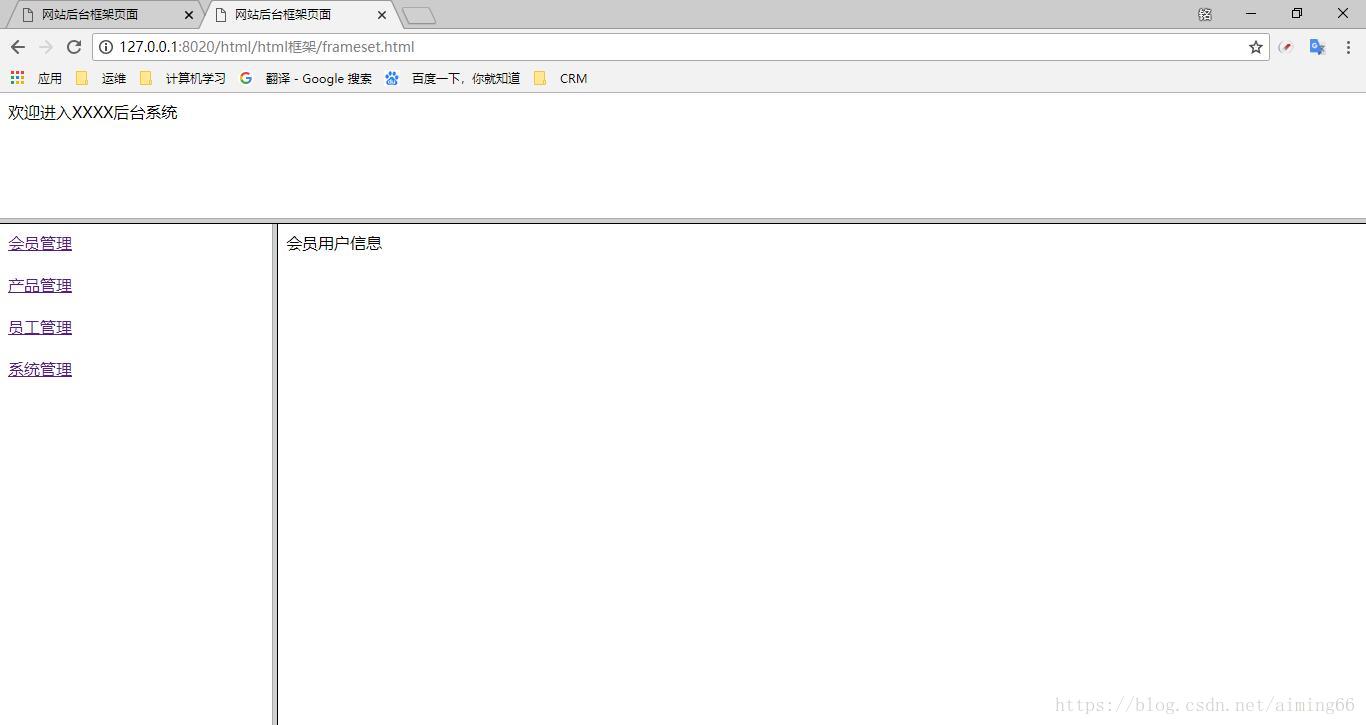
如下图,我的也没中有三个html页的框架,TOP页是一个题目,LEFT是目录,RIGHT页是详情,当点击LEFT页中的不同按钮的时候,会将不同的内容也显示在RIGHT页中。

| 代码实现整体框架 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站后台框架页面</title>
</head>
<!-- 下面的frameset标签不能与body标签一起使用,详情参看上面的链接 -->
<frameset rows="20%,*"><!-- rows表示水平切割,20%表示top页占整个页面的20%,*表示其余的占80% -->
<frame src="top.html"/>
<frameset cols="20%,*"><!-- cols表示垂直切割-->
<frame src="left.html"/>
<frame src="right.html"/>
</frameset>
</frameset>
</html>| 代码实现——top.html |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
欢迎进入XXXX后台系统
</body>
</html>| 代码实现——left.html |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="#">会员管理</a>
<a href="#">产品管理</a>
<a href="#">员工管理</a>
<a href="#">系统管理</a>
</body>
</html>| 代码实现——right.html |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
会员用户信息
</body>
</html>完成上面代码后,我们先看一下效果图

有图可以看出,我们这里是有问题的:
1、在刚刚打开网页后,在未点击左侧的目录按钮的时候,左侧是不应该有内容的。只有在点击“会员管理”按钮的时候才有内容。
2、需要在点击“会员管理”按钮的时候才能出现会员信息页。
<!--为此我先对left.html中的目录代码稍作修改,让其每个目录按钮都对应着一个信息页面。-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="right.html">会员管理</a><br/></br><!--修改的地方-->
<a href="#">产品管理</a><br/></br>
<a href="#">员工管理</a><br/></br>
<a href="#">系统管理</a><br/></br>
</body>
</html>此时,我们刷新页面,得出的依旧如刚才的效果如下:

此时我们再次点击“会员管理”按钮出现如下情况。目录页消失 了,变成了信息页。

经过查询才知道,这个框架需要和超链接中的target属性一起使用。target属性既可以使用默认的属性值,也可以自定义属性值。为此,我们对(框架页面)和left.html页面都做一下修改。
| 代码实现——left.html |
<!--left.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="right.html" target="right_demo">会员管理</a><br/></br>
<!--修改的地方:我们自定义超链接的target属性为“right_demo”位置,right_demo仅仅是为了让大家好辨识,以免混淆,名字可以自定义-->
<a href="#">产品管理</a><br/></br>
<a href="#">员工管理</a><br/></br>
<a href="#">系统管理</a><br/></br>
</body>
</html>| 代码修改——整体框架页面 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站后台框架页面</title>
</head>
<frameset rows="20%,*">
<frame src="top.html"/>
<frameset cols="20%,*">
<frame src="left.html"/>
<frame name="right_demo"/><!--修改位置:将src属性换成了name属性-->
</frameset>
</frameset>
</html>这样我们的功能就实现了,在刚刚打开页面的时候,右侧的页面中没有任何内容,仅仅在点击“会员管理”按钮后显示相关内容。
转载自原文链接, 如需删除请联系管理员。
原文链接:HTML框架结构标签(frameset),转载请注明来源!
