1、打开文件拓展名:
方法一.打开计算机→组→文件夹和搜索选项→查看,把隐藏拓展名的勾取掉。
方法二.打开计算机→文件夹选项→查看,把隐藏拓展名的勾取掉。




2.桌面新建一个记事本,把.txt后缀改成HTML。

3.右键打开方式,使用安装好的DW打开文件(不会安装的自行百度)

4.使用DW编辑文件.选到代码,不要在设计里面写代码。

那么现在正文来了,正确的使用DW编写HTML网页。
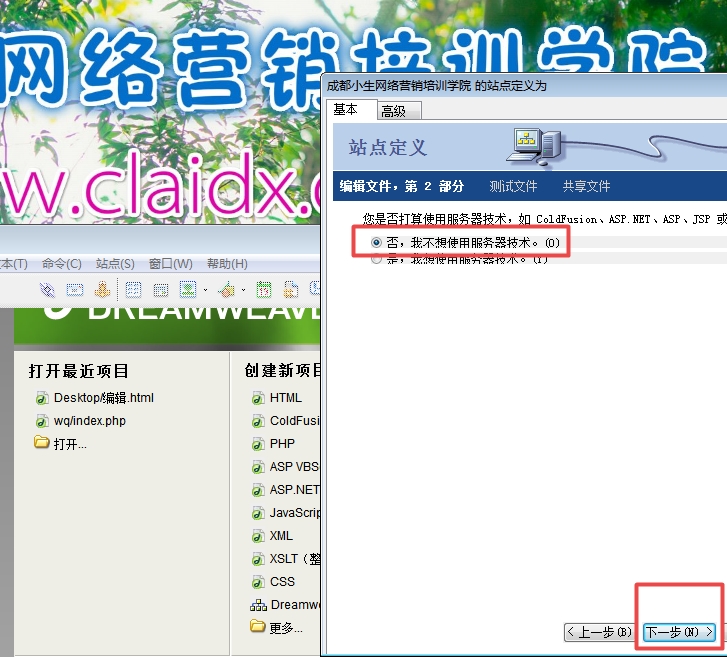
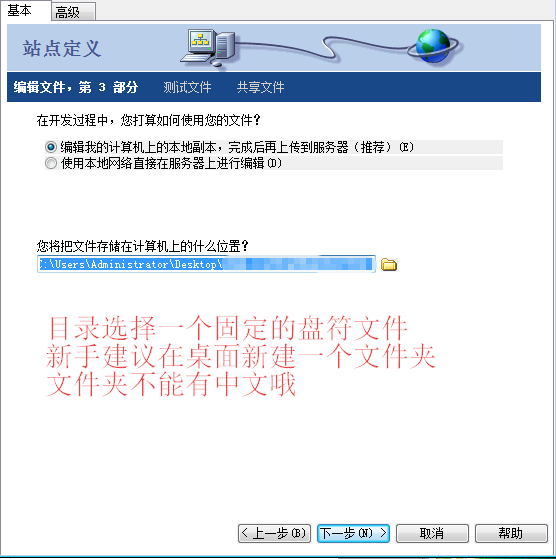
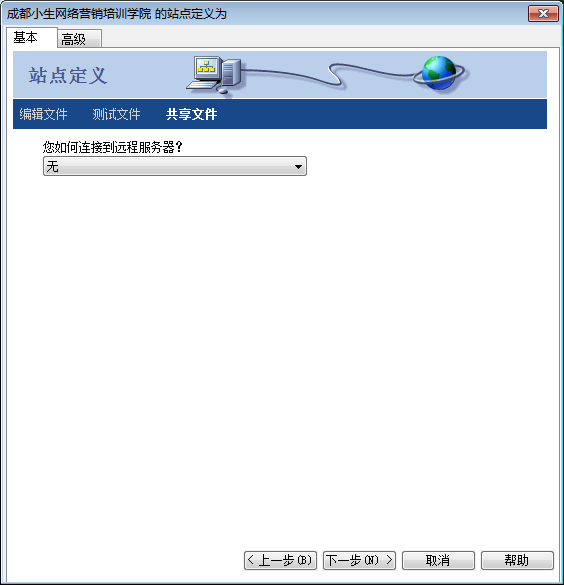
选择站点管理→新建站点→填写项目名字→选择网站文件存放的位置(文件路径不要有中文)→一直下一步到直到完成。






在DW界面左下角(DW8是在左下角,老版本是在右下角)→右键新建文件夹→新建文件。
新建 三个文件夹一个文件 文件夹:images、js、style 一个文件:index.html;images放图片的文件夹、js放JS文件的、style放CSS文件的


双击index.html
来到这里就可以大胆的写代码了哦!

DW加入js、css、图片、跳转链接:
先将图片、js、css放在站点的对应的目录里
在DW文件里刷新一下展开后将文件拖到代码里面正确的标签下。
js、css文件拖到代码head标签里面;图片、链接 要放在你需要放的代码位置



要是HTML写好了或者想看一下效果,怎么操作快捷一点呢?
选择DW上面的小地球,编辑,选择你电脑上的常用的浏览器(不要它默认的IE)





其实这类教程用视频来做就非常合适,更能让人明白,里面有两个小错误,细心的会发现后面被纠正了我没有写出来;放心的是方法是正确的,平时不用DW8的;
好了,文章就写到这里了,不论怎么样 记得坚持学习下去哦。
转载自原文链接, 如需删除请联系管理员。
原文链接:HTML基础DW使用教程,转载请注明来源!
