常用的几个样式
效果如图



目录
demo1
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.demo{
width: 258px;
height: 300px;
display: flex;
flex-wrap: wrap;
align-content: flex-start;
background:yellow;
}
.item{
flex: 0 0 33.3%!important;
height: 80px;
box-sizing: border-box;
background:pink;
}
</style>
</head>
<body>
<div class="demo">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>
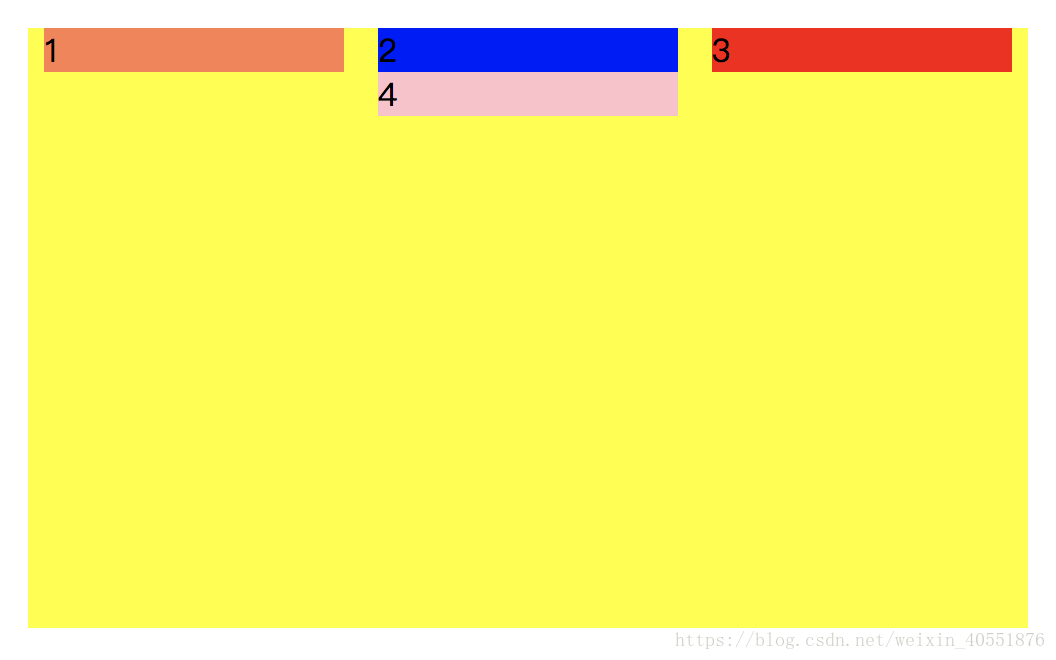
demo2
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.demo{
width: 500px;
height: 300px;
display: flex;
flex-wrap: wrap;
align-content: flex-start;
background:yellow;
justify-content: space-around;
}
.item{
min-width:30%;
background:pink;
}
</style>
</head>
<body>
<div class="demo">
<div class="item" style="background-color:coral;">1</div>
<div class="item" style="background-color:blue;">2</div>
<div class="item" style="background-color:red;">3</div>
<div class="item">4</div>
</div>
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>
demo3
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.demo
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
.item
{
flex:1;
margin:1px;
}
</style>
</head>
<body>
<div class="demo">
<div class="item" style="background-color:coral;">红色</div>
<div class="item" style="background-color:lightblue;">蓝色</div>
<div class="item" style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>
参考文档 https://www.cnblogs.com/lynnmn/p/6262941.html
参考文档 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
参考文档 http://www.runoob.com/try/try.php?filename=trycss3_flex
转载自原文链接, 如需删除请联系管理员。
原文链接:flex的几个常用布局,转载请注明来源!
