最终

class Amplify{
constructor(ele,imgArray){
this.ele=ele;
this.imgArray=imgArray;
this.show=ele.querySelector('.show');
this.mask=ele.querySelector('.mask');
this.list=ele.querySelectorAll('.list li');
this.glass=ele.querySelector('.glass');
this.img=this.show.querySelector('img');
}
init(){
this.overOut();
this.move();
this.listSwitch();
}
overOut(){
this.show.addEventListener('mousemove',()=>{
this.mask.style.display='block';
this.glass.style.display='block';
});
this.show.addEventListener('mouseout',()=>{
this.mask.style.display='none';
this.glass.style.display='none';
});
}
move(){
this.show.addEventListener('mousemove',(e)=>{
let x=e.pageX-this.ele.offsetLeft-this.ele.clientLeft-this.mask.clientWidth/2;
let y=e.pageY-this.ele.offsetTop-this.ele.clientTop-this.mask.clientHeight/2;
if(x<0){
x=0;
}
if(y<0){
y=0;
}
if(x>this.show.clientWidth-this.mask.clientWidth){
x=this.show.clientWidth-this.mask.clientWidth;
}
if(y>this.show.clientHeight-this.mask.clientHeight){
y=this.show.clientHeight-this.mask.clientHeight;
}
this.mask.style.left=x+'px';
this.mask.style.top=y+'px';
let bx=1600*x/400;
let by=1600*y/400;
this.glass.style.backgroundPosition=`-${bx}px -${by}px`;
});
}
listSwitch(){
this.list.forEach((val,key)=>{
val.addEventListener('mousemove',()=>{
this.list.forEach((v,k)=>{
v.className='';
});
val.className='active';
this.img.src=`./images/${this.imgArray[key]['normal']}`;
this.glass.style.background=`url('./images/${this.imgArray[key]['big']}') no-repeat 0 0`;
this.glass.style.backgroundSize='1600px';
});
});
}
}
一.放大镜分析

1,放大镜需要实现的功能
实现放大镜的本质是,骗你的,不是放大,只是有一张大的图片在显示
图片列表区域,显示图片区域,放大区域,是3张不同的图片
功能1: 平时不显示 遮盖层 和 放大区
鼠标移入图片区域 : 显示 遮盖层 和 放大区
鼠标移出图片区域 : 隐藏 遮盖层 和 放大区
显示 : display : block / display : flex
隐藏 : display : none
功能2: 鼠标在图片区移动 放大区显示内容,对应移动
左侧 : 遮盖层移动,就是鼠标拖拽效果
右侧 : 放大区
功能3: 点击下方 图片列表 上方图片区和放大区,显示对应内容
本质上,就是 tab切换/选项卡
关键问题1: CSS样式比例
设定css样式的宽度高度
遮盖层大小 放大镜大小
------------ = -------------
图片区域大小 放大镜图片大小
放大区域,为了方便图片显示,将需要显示的图片,设定为背景图片
背景图片方便设定大小,设定显示,设定定位
关键问题2: 定位移动比例
背景图片移动的距离 放大镜盒子宽高 背景图片尺寸
------------------ = --------------- = -------------
遮盖层移动的距离 遮盖层宽高 图片盒子尺寸
图片大小 500 遮盖层定位 100 等于 移动了 1:5
背景图片 固定值 背景图片定位 计算 应该也是 移动了 1:5
图片大小 背景图片大小
------- = ------------
遮盖层定位 背景图片定位
背景图片定位 = 背景图片大小*遮盖层定位 / 图片大小
二.放大镜总结
放大镜总结:
1 , html部分
父级div.box
div.show ---图片区域
div.mask --- 遮盖层区域
img --- 显示图片
ul.list --- 列表区域
li --- 对应的图片列表
li --- 对应的图片列表
div.glass --- 放大镜区域
2 , JavaScript部分
设定参数1: box放大镜父级标签
设定参数2: 数组arr,存储要显示的图片的路径信息
(1) , 鼠标移出移出
当鼠标进入show图片区域
设定 mask遮盖层 glass放大镜 display:block
当鼠标移出show图片区域
设定 mask遮盖层 glass放大镜 display:none
(2) , 拖拽遮盖层和放大镜的位移
拖拽遮盖层:
当鼠标在show区域移动时
1,根据 鼠标坐标,计算 遮盖层定位数据
页面滚动,放大镜一起动,用 pageX
页面滚动,放大镜不动,用 clientX
x轴 : 鼠标坐标 - box标签与父级定位的间距 - box标签border - 遮盖层宽/2
y轴 : 鼠标坐标 - box标签与父级定位的间距 - box标签border - 遮盖层高/2
让鼠标出现在遮盖层的中心
2,设定 极限值
最小值 是 0
最大值 是 box标签的宽高 - 遮盖层的宽高
3,将 x y 的值,作为 遮盖层 定位的坐标,拼接 px 单位
4,根据 遮盖层 的定位 来 计算 放大镜 背景图片的定位
根据比例来计算
遮盖层的定位 : show,div的宽高 = 背景图片的定位 : 背景图片的大小
将计算后数值,作为 放大镜 背景图片的定位
(3) , 点击图片列表,切换显示内容
循环遍历 图片列表 li 标签
1,清除所有的li标签,class样式
2,给当前点击的item标签,添加样式
3,通过 li标签的索引 key 从 图片数组中,获取对应显示图片的数据
给img标签的 src属性 来设定属性值
标签.src = 属性值
标签.setAttribute('src' , 属性值)
给 glass放大镜 标签,设定背景图片
需要将背景图片相关的属性都要设定
实际上,就是鼠标移入移出,拖拽效果,选项卡tab切换的结合使用
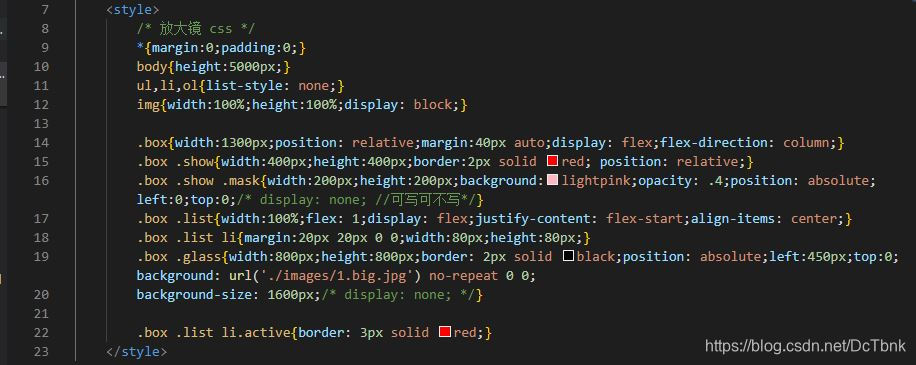
三.css

四.html

五.内部js

六.外部js
// 放大镜封装类
// 参数1,执行放大镜效果的区域
// 参数2,是图片数据信息数组
class Amplify{
constructor(ele , imgArray){
// 接收存储参数
this.ele = ele;
this.imgArray = imgArray;
// 通过参数1,也就是整个放大镜区域,来获取标签对象
// 图片区域
this.show = ele.querySelector('.show');
// 图片区域中的遮盖层
this.mask = ele.querySelector('.mask');
// 下方小图片列表中的li标签
this.list = ele.querySelectorAll('.list li');
// 放大镜区域
this.glass = ele.querySelector('.glass');
// 获取show当中的图片标签
this.img = this.show.querySelector('img');
}
// 定义一个方法,来调用之后定义的所有的方法
// 入口函数
init(){
this.overOut();
this.move();
this.toggle();
}
// 鼠标的移入移出
overOut(){
// 鼠标移入,图片区域show,让遮盖层和放大镜显示
this.show.addEventListener('mouseover' , ()=>{
this.mask.style.display = 'block';
this.glass.style.display = 'block';
})
// 鼠标移出,图片区域show,让遮盖层和放大镜隐藏
this.show.addEventListener('mouseout' , ()=>{
this.mask.style.display = 'none';
this.glass.style.display = 'none';
})
}
// 鼠标移动效果
// 鼠标在 图片区域移动 时
// 1,让遮盖层,跟随鼠标移动 --- 类似之前鼠标拖拽的效果
move(){
// 鼠标在show区域移动
// 不是拖拽,没有点击事件
// 移动出图片区域,遮盖层不显示,也不用写取消效果
this.show.addEventListener('mousemove' , (e)=>{
// 1,定位 遮盖层
// 通过 鼠标的定位位置,来计算 遮盖层 左上角 定位的坐标位置
// 相对于页面窗口 - div的外边距 - div的边框线 - 遮盖层宽高的一半
// 1,如果没有页面滚动,使用相对视窗窗口 clientX 和 相对页面 PageX 是都可以的
// 如果有页面滚动,要看放大镜部分,是否跟随页面一起运动
// 如果一起运动,就使用 pageX
// 如果没有一起运动,就使用 clientX
// 2,offsetLeft , div与定位父级的间距,当前也就是与body的间距
// 3,clientLeft , div的边框线
// 4,遮盖层宽高的一半 , 定位之后 , 鼠标位置与遮盖层中心重合
// 我们之前使用的获取占位,有问题,如果标签是隐藏的,无法获取占位
// 只能使用获取宽度高度的方法
// clientWidth offsetHeight 获取的是占位,如果是 display:none 占位是 0
// 只能通过获取标签css属性属性值来获取
let x = e.pageX - this.ele.offsetLeft - this.ele.clientLeft - this.mask.clientWidth/2 ;
let y = e.pageY - this.ele.offsetTop - this.ele.clientTop - this.mask.clientHeight/2 ;
// 2,设定边界值
// 最小是 0 最大值 父级div宽高 - 遮盖层宽高
if(x < 0){
x = 0;
}
if(y < 0 ){
y = 0;
}
if(x > this.show.clientWidth - this.mask.clientWidth){
x = this.show.clientWidth - this.mask.clientWidth;
}
if(y > this.show.clientHeight - this.mask.clientHeight){
y = this.show.clientHeight - this.mask.clientHeight;
}
// 3,将数值定位给遮盖层
this.mask.style.left = x + 'px';
this.mask.style.top = y + 'px';
// 4,需要让右侧放大镜的背景图片也一起移动
// 给背景图片添加定位
// 左侧是 图片不动,遮盖层动 遮盖层动 100 100
// 右侧是 放大镜不动,背景图片动 背景图动 -100 -100
// 移动时,定位必须是按照比例来设定
// 背景图片定位 = 背景图片大小 * 遮盖层定位 / 图片大小
// 通过遮盖层移动的比例,来计算,背景图片定位的数值
// 按照比例计算背景图片的定位
// 背景图片定位 = 背景图片大小 * 遮盖层位移 / show的大小
// show的大小,背景图片大小,都应该是通过JavaScript方法获取的数据
// 可以获取宽高占位,可以是获取css样式
// let showW1 = this.show.clientWidth;
// let showW2 = parseInt(window.getComputedStyle(this.show).width);
// let bgW = parseInt(window.getComputedStyle(this.glass).backgroundSize);
//这里就简单写了,直接拿css里样式的具体数值
let bx = 1600*x/400 ;
let by = 1600*y/400 ;
// 给背景图片定位
// 给背景图片进行定位赋值操作
// 背景图片定位:应该是 background-position : x轴定位 y轴定位
// 使用JavaScript语法,定义 标签.style.backgroundPosition = 数值拼接px单位 数值拼接px单位
// 使用模板字符串来解析变量
// 也可以使用字符串拼接方式 bx + 'px' + ' ' + by + 'px'
this.glass.style.backgroundPosition = ` -${bx}px -${by}px `;
// 要完美实现放大镜效果
// 必须注意2个比例
// 1,CSS样式的比例 : 图片区域大小 : 遮盖层大小 = 背景图片大小 : 放大镜区域大小
// 2,定位的比例 : 遮盖层定位 : 图片区域大小 = 背景图片定位 : 背景图片大小
})
}
// 切换效果
// 1,给当前 点击click / 鼠标经过mouseover 的标签,添加样式
// 给所有的标签去除样式,给当前点击/经过标签,添加样式
toggle(){
this.list.forEach((item,key)=>{
item.addEventListener('click' , ()=>{
// 1,给所有的li标签清除样式
this.list.forEach((i,k)=>{
i.className = '';
})
// 2,给当前的标签添加样式
item.className = 'active';
// 3,设定图片
// 当前标签的索引下标 key 就是对应 图片数组中,需要显示的图片的索引下标
// 图片的实参,存储在 this.imgArray 中 通过索引下标,可以获取到对应的图片信息
// this.imgArray[key]
// console.log(this.imgArray[key]);
// 将每一个图片的具体信息,设定给图片标签和放大镜的背景图片
// 1,给图片标签,设定路径
// 通过数组,索引,图片属性,获取对应的图片名称
// 标签.src = 赋值 或者 标签.setAttribute('src' , 属性值) 都可以
// this.img.src = `./images/${this.imgArray[key]['normal']}`;
this.img.setAttribute('src' , `./images/${this.imgArray[key]['normal']}`);
// 2,给放大镜区域,背景图片设定路径
// 必须把关于背景图片的所有设定都重新写一遍
this.glass.style.background = `url('./images/${this.imgArray[key]['big']}') no-repeat 0 0`;
this.glass.style.backgroundSize = '1600px';
})
})
}
}
转载自原文链接, 如需删除请联系管理员。
原文链接:JS---放大镜---图片展示(面向对象),转载请注明来源!