一、前景
最近项目中使用了文件下载,避免再次掉坑于是写篇总结!
二、插件简介
cordova项目的文件下载一般会使用到cordova-plugin-file、cordova-plugin-file-transfer、cordova-plugin-file-opener2三个插件。
1.cordova-plugin-file –用于访问设备的文件或文件夹
介绍:https://github.com/apache/cordova-plugin-file
安装:
cordova plugin add cordova-plugin-file2.cordova-plugin-file-transfer –用于文件传输(上传、下载)
介绍:https://github.com/apache/cordova-plugin-file-transfer
安装:
cordova plugin add cordova-plugin-file-transfer3.cordova-plugin-file-opener2 – 用于打开文件
介绍:https://github.com/apache/cordova-plugin-file-transfer
安装:
cordova plugin add https://github.com/pwlin/cordova-plugin-file-opener2.git三、初始化不同平台下载目录
// 下载目录
var downloadPath;
/**
* 初始化app的下载目录
*/
initDownloadDirectory: function () {
var deferred = $q.defer();
/**
* cordova.file.dataDirectory 不同平台对应位置如下
* android:'data/data/<app-id>/files/'
* IOS:'/var/mobile/Applications/<UUID>/Library/NoCloud/'
*/
/**
* 因android平台,apk类型的文件放到cordova.file.dataDirectory下,将无法正常安装
*/
if (ionic.Platform.isAndroid()) {
// 初始化android平台的下载目录
downloadPath = cordova.file.externalRootDirectory + SystemConstant('download_path') + "/";
this.createDir(cordova.file.externalRootDirectory, SystemConstant('download_path'))
.then(function (success) {
downloadPath = success.nativeURL;
deferred.resolve(success);
}, function (error) {
console.log("[download] init android platform's download dir occurred error :" + angular.toJson(error));
deferred.reject(error);
});
} else {
// 初始化IOS平台的下载目录
downloadPath = cordova.file.documentsDirectory + SystemConstant('download_path') + "/";
this.createDir(cordova.file.documentsDirectory, SystemConstant('download_path'))
.then(function (success) {
downloadPath = success.nativeURL;
console.log(success.nativeURL);
deferred.resolve(success);
}, function (error) {
console.log("[download] init IOS platform's download dir occurred error :" + angular.toJson(error));
deferred.reject(error);
});
}
}
/**
* 创建目录
* @param path 目录
* @param directory 目录名称
*/
createDir: function (path, directory) {
var deferred = $q.defer();
$cordovaFile.createDir(path, directory, false)
.then(function (success) {
deferred.resolve(success);
}, function (error) {
console.log("[download] create dir occurred error :" + angular.toJson(error));
deferred.reject(error);
});
return deferred.promise;
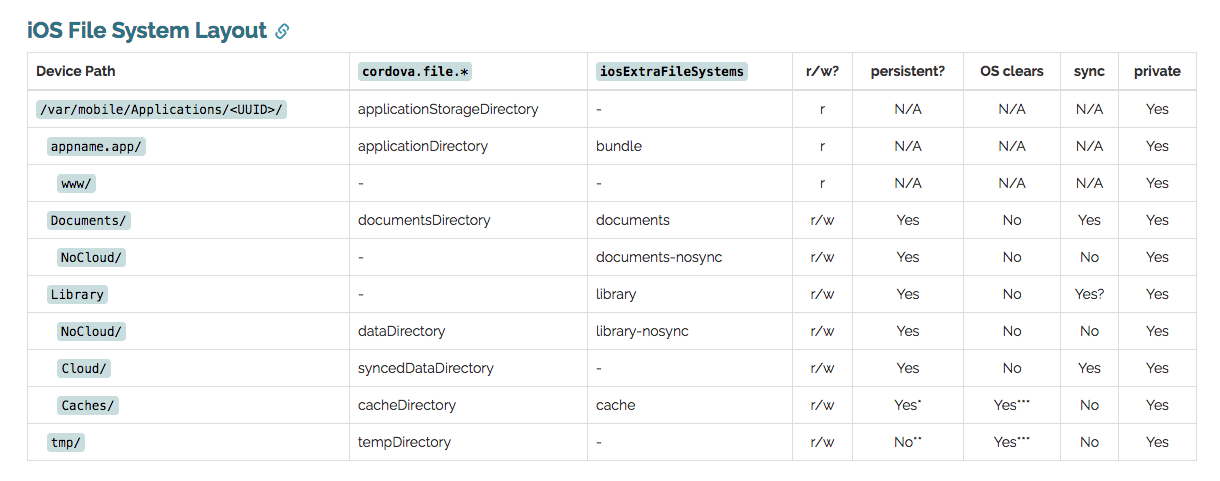
}四、Android和IOS文件系统对比


五、文件下载
坑一:直接从服务器返回的文件流下载没问题,但是,如果服务器返回的为FTP的文件流就存在下载后的文件全是乱码
解决:
headers = {
'accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8',
'accept-encoding': 'gzip,deflate,sdch',
'accept-language': 'zh-CN,zh;q=0.8,en;q=0.6'
};坑二: 同一文件Android平台可以下载,IOS平台报错(原因:文件名称存在中文)
{
"code":1,
"target":null,
"http_status":201,
"body":"Could not create target file"
}解决:
if (ionic.Platform.isIOS()) {
fileName = encodeURI(fileName);
}下载完整代码如下:
/**
* 文件下载
* @param url 资源定位
* @param targetPath 文件存储位置
* @param fileName 文件名称
* @param isOpen 下载完成后是否打开
* @returns {Promise}
*/
download: function (url, targetPath, fileName, isOpen) {
var deferred = $q.defer();
var trustAllHosts = true;
// 选项
var options = {};
//添加headers信息
var headers = {
'accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8',
'accept-encoding': 'gzip,deflate,sdch',
'accept-language': 'zh-CN,zh;q=0.8,en;q=0.6'
};
options.headers = headers;
$ionicLoading.show({template: "已经下载0%"});
$cordovaFileTransfer.download(url, targetPath, options, trustAllHosts)
.then(function (success) {
$ionicLoading.hide();
if (isOpen) {
// 文件类型
var fileType = fileName.substring(fileName.lastIndexOf('.') + 1, fileName.length);
//打开下载文件
$cordovaFileOpener2.open(targetPath, MIME_MapTable(fileType))
.then(function (success) {
deferred.resolve(success);
}, function (error) {
console.log("[download] open file occurred error :" + angular.toJson(error));
deferred.reject({message: FileConstant('FILE_OPEN_FAIL')});
});
} else {
deferred.resolve(success);
}
}, function (error) {
$ionicLoading.hide();
console.log("[download] download file occurred error :" + angular.toJson(error));
deferred.reject({message: FileConstant('DOWNLOAD_FAIL')});
}, function (progress) {
$timeout(function () {
var downloadProgress = (progress.loaded / progress.total) * 100;
$ionicLoading.show({template: "已经下载" + Math.floor(downloadProgress) + "%"});
if (downloadProgress > 99) {
$ionicLoading.hide();
}
});
});
return deferred.promise;
}
/**
* 附件下载
* @param url 资源定位
* @param fileName 文件名
* @returns {Promise}
*/
downloadAttachment: function (url, fileName) {
var deferred = $q.defer();
url = encodeURI(url);
// 存储路径
var targetPath = downloadPath;
// IOS 平台,如果文件名称存在中文时需要转码
if (ionic.Platform.isIOS()) {
targetPath += encodeURI(fileName);
} else {
targetPath += fileName;
}
this.download(url, targetPath, fileName, true)
.then(function (success) {
deferred.resolve(success);
}, function (error) {
deferred.reject(error);
});
return deferred.promise;
}
/**
* MIME 资源类型
*/
.constant('MIME_MapTable', function (key) {
return {
"3gp": "video/3gpp",
"apk": "application/vnd.android.package-archive",
"asf": "video/x-ms-asf",
"avi": "video/x-msvideo",
"bin": "application/octet-stream",
"bmp": "image/bmp",
"c": "text/plain",
"class": "application/octet-stream",
"conf": "text/plain",
"cpp": "text/plain",
"exe": "application/octet-stream",
"gif": "image/gif",
"gtar": "application/x-gtar",
"gz": "application/x-gzip",
"h": "text/plain",
"htm": "text/html",
"html": "text/html",
"jar": "application/java-archive",
"java": "text/plain",
"jpeg": "image/jpeg",
"jpg": "image/jpeg",
"js": "application/x-javascript",
"log": "text/plain",
"m3u": "audio/x-mpegurl",
"m4a": "audio/mp4a-latm",
"m4b": "audio/mp4a-latm",
"m4p": "audio/mp4a-latm",
"m4u": "video/vnd.mpegurl",
"m4v": "video/x-m4v",
"mov": "video/quicktime",
"mp2": "audio/x-mpeg",
"mp3": "audio/x-mpeg",
"mp4": "video/mp4",
"mpc": "application/vnd.mpohun.certificate",
"mpe": "video/mpeg",
"mpeg": "video/mpeg",
"mpg": "video/mpeg",
"mpg4": "video/mp4",
"mpga": "audio/mpeg",
"msg": "application/vnd.ms-outlook",
"ogg": "audio/ogg",
"pdf": "application/pdf",
"png": "image/png",
"pps": "application/vnd.ms-powerpoint",
"prop": "text/plain",
"rar": "application/x-rar-compressed",
"rc": "text/plain",
"rmvb": "audio/x-pn-realaudio",
"rtf": "application/rtf",
"sh": "text/plain",
"tar": "application/x-tar",
"tgz": "application/x-compressed",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "audio/x-ms-wmv",
"wps": "application/vnd.ms-works",
"xml": "text/plain",
"xls": "application/vnd.ms-excel",
"xlsx": "application/vnd.ms-excel",
"doc": "application/msword",
"docx": "application/msword",
"ppt": "application/vnd.ms-powerpoint",
"pptx": "application/vnd.ms-powerpoint",
"z": "application/x-compress",
"zip": "application/zip"
}[key];
})转载自原文链接, 如需删除请联系管理员。
原文链接:ionic 项目文件下载总结,转载请注明来源!
