Chart的属性
1、Serial属性:
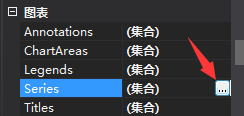
Series是画在ChartArea上的线、点、柱形、条形、饼图,简单点儿说就是画在上面的数据,直接说属性:
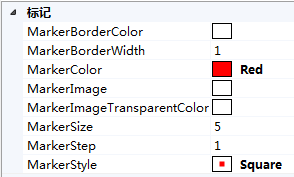
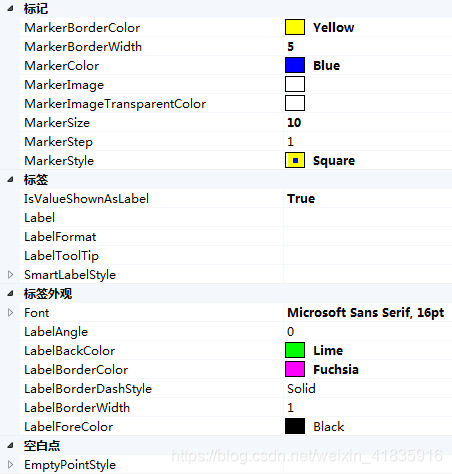
1.1、“标记”:就是数据点,某个数据值的点。如下图所示

点击省略号:

MarkerBorderColor :数据点的边框的颜色
MarkerBorderWidth : 数据点边框的宽度
MarkColor : 数据点的颜色
MakerSize :数据点的大小,默认值为0数据点不存在
MarkerStyle:数据点的样式,可以是方块、圆圈、三角、叉子
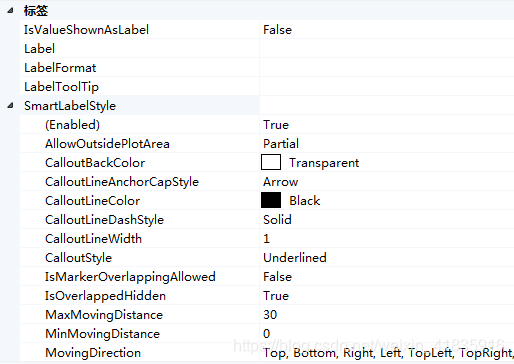
1.2、“标签”:就是现在是在数据点旁边数据值

IsValueShownAsLabel :数据值是否显示
SmartLabelStyle :数据值样式
SmartLabelStyle.AllowOutsidePloArea : 数据值显示是否允许在外面
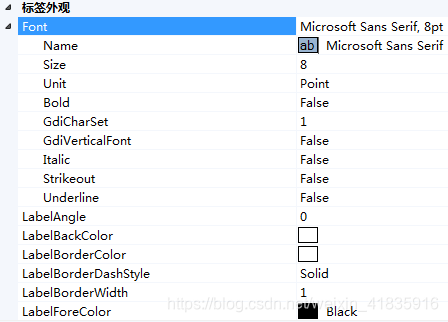
1.3、 “Font”:数据标签上的字体和样式

Font:标签字体设置
LabelAngle:标签角度
LabelBackColor :标签背景颜色
LabelBorderColor :标签边框颜色
LabelBorderDahStyle :标签边框样式
LabelBorderWidth : 标签边框宽度
LabelForeColor:标签字体颜色
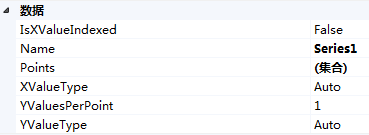
1.4、数据:其实就是就是serie的名字和值类型

Name:就是唯一的名字
XvalueType :X轴值类型
YValuesPerPoint:数据点的Y值数目
YValueType : Y轴值类型
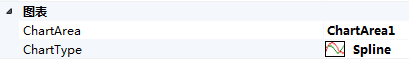
1.5、图表:也就是Serie画在哪个ChartArea上,ChartType是Serie的图表类型,也就是画何种图,曲线图、直线图、点、柱状图、饼图等…

1.6、图表

测试:设置如下:

结果如下:

2、ChartAreas属性:
Chart控件里最重要的,每个Serie都画在ChartArea上。
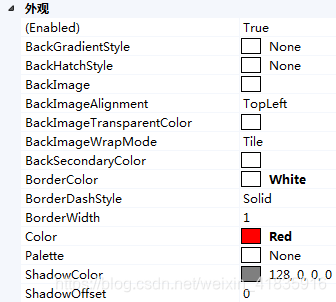
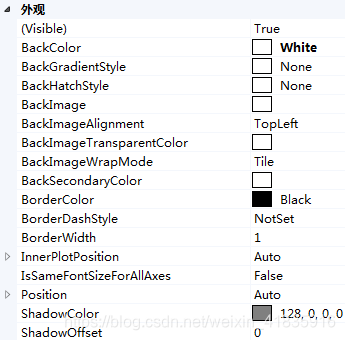
2.1、外观:可以对ChartArea颜色、边框、位置的设置

BackColor :ChartArea的背景颜色
BackGradientStyle :背景颜色的渐变方式
BackHatchStyle:背景阴影
BackImage:背景图片
BackImageAlignment:图片显示位置
BackImageTransparentColor:绘制图像时显示的颜色
BackImageWrapMode :包装模式
BackSecondaryColor : ChartArea的第二背景颜色,搭配渐变用的
BorderColor:边框颜色
BorderDashStyle:边框线的样式
BorderWidth :边框宽度
ShadowColor:整个图标的背影颜色
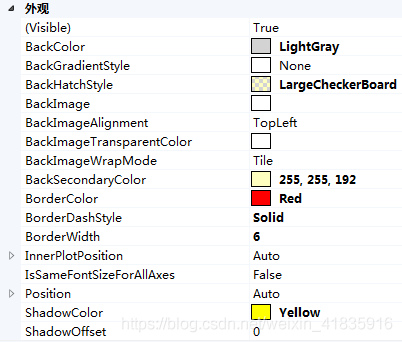
测试:设置如下:

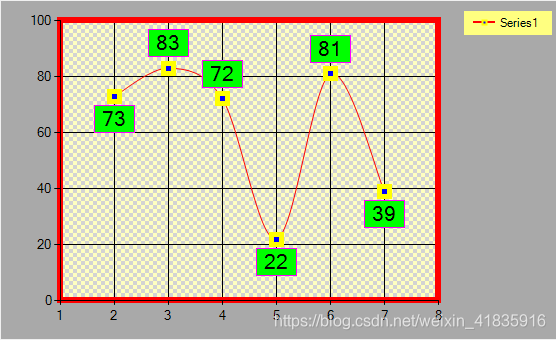
结果如下:

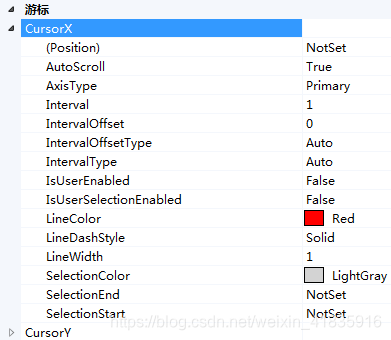
2.2、游标:CursorX和CursorY,就是横向和纵向滚动条

CursorX.AutoScroll :滚动条自动滚动
CursorX.AxisType:游标作用在主轴还是副轴
CursorX.Interval:游标偏移的间隔
CursorX.IntervalOffset:游标间隔偏移量
CursorX.IntervalOffsetType:游标间隔的单位,建议Auto
CursorX.Type: 游标间隔偏移量的单位,建议Auto
CursorX.IsUserEnabled :启用游标
CursorX.IsUserSelectedEnabled:启用游标选择区域
CursorX.LineColor: 游标线颜色
CursorX.LineDashStyle:游标线样式
CursorX.LineWidth:游标线的宽度
CursorX.SelectionColor:游标选择区域的颜色
2.3、轴Axes!!:非常重要,一个ChartArea有4个轴:主轴X axis、主轴Y(Value)axis、副轴X axis、副轴Y(Value)axis,每个轴属性均相同,只说一个一个轴

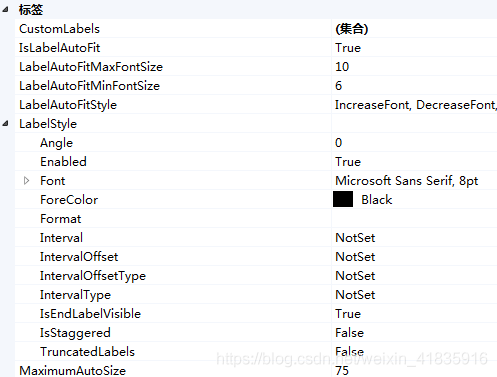
IsLabelAutoFit:轴上的标签自动调整
LabelAutoFitMaxFontSize:轴上标签自适应字体大号
LabelAutoFitMaxFontSize:轴上标签自适应字体小号
LabelStyle.Angle:标签显示角度
LabelStyle.IsEndLabelVisible:最后一个标签是否显示
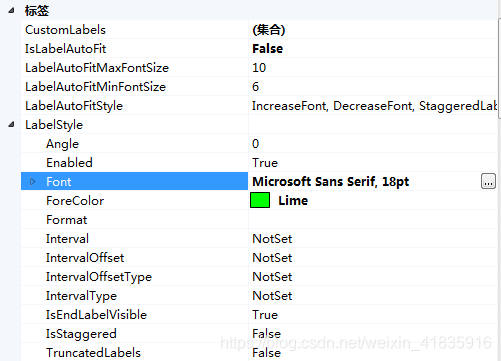
测试:设置如下:

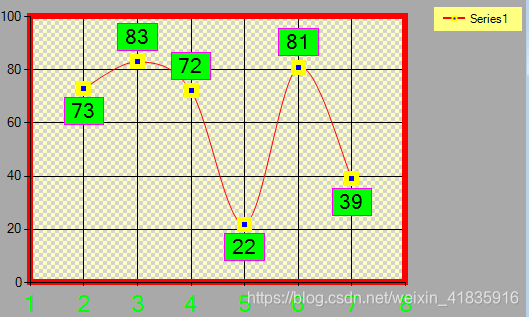
结果如下:

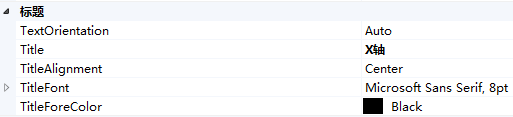
2.3.1、标题:

TextOrientation: 轴的标题方向
Title:轴的名字,X轴是时间轴,Title就是时间
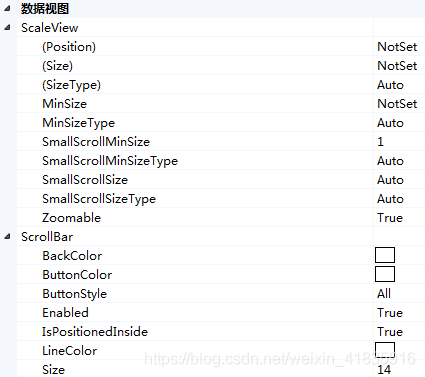
数据视图:

2.3.2、ScaleView :数据视图,就是当前绘制展开的图!重要!
MinSizeType : 游标滚动类型
ScrollBar :滚动条
ScaleView是数据视图,也就是当前绘制出图表的一个区域,如果用鼠标选择某个区域展开显示,新展开的就又是一个ScaleView,只把它想成当前显示的视图就好理解了。
ScrollBar就是游标,之前我们说的ChartArea.CursorX或Y是也是游标,这里的ScrollBar是滚动条,仔细看两者的属性不难发现,一个是选择区域,一个是拖拽滚动条查看所有数据。
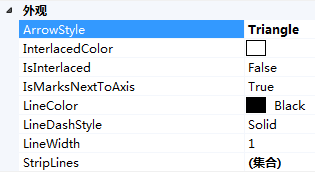
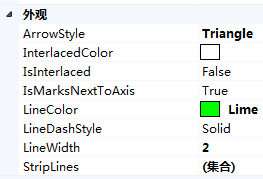
2.3.4、外观:

测试:设置如下:

结果如下:

转载自原文链接, 如需删除请联系管理员。
原文链接:C#--图表控件(Chart),转载请注明来源!
