1.在容联云通讯上根据 —接入流程 完成以下的步骤
创建应用
申请短信签名
配置测试号码等等

最终可以拿到SID和TOKEN。之后把官网上的Demo下载下来,把里面的jar包加到你的项目里面

Controller层
package com.hfxt.web.controller;
import java.util.HashMap;
import java.util.Set;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import com.cloopen.rest.sdk.CCPRestSmsSDK;
import common.model.JsonCrudModel;
@RequestMapping("/yzm")
@Controller
public class SDKTestSendTemplateSMS extends BaseController{
@RequestMapping("/getYzm")
@ResponseBody
public String yzm(HttpSession session){
HashMap<String, Object> result = null;
//初始化SDK
CCPRestSmsSDK restAPI = new CCPRestSmsSDK();
restAPI.init("app.cloopen.com", "8883");
restAPI.setAccount("你的ACOUNT SID", "你的AUTH TOKEN"); //参数顺序:第一个参数是ACOUNT SID,第二个参数是AUTH TOKEN。
restAPI.setAppId("你的APP ID"); //应用ID的获取:登陆官网,在“应用-应用列表”,点击应用名称,看应用详情获取APP ID
int mobile_code = (int)((Math.random()*9+1)*100000); //用随机数当验证码
String yzm = String.valueOf(mobile_code);
result = restAPI.sendTemplateSMS("你的手机号","1" ,new String[]{yzm,"2"}); // 第一个参数是手机号,第二个参数是你是用的第几个模板,第三个参数是你的验证码,第四个是在几分钟之内输入
session.setAttribute("yzm", yzm);
System.out.println("SDKTestGetSubAccounts result=" + result);
if("000000".equals(result.get("statusCode"))){
//正常返回输出data包体信息(map)
HashMap<String,Object> data = (HashMap<String, Object>) result.get("data");
Set<String> keySet = data.keySet();
for(String key:keySet){
Object object = data.get(key);
System.out.println(key +" = "+object);
}
}else{
//异常返回输出错误码和错误信息
System.out.println("错误码=" + result.get("statusCode") +" 错误信息= "+result.get("statusMsg"));
}
return null;
}
}
然后需要写一个Controller来判断你输入的验证码是否正确
@RequestMapping("yanzhengma")
@ResponseBody
public JsonCrudModel<Object> begin(HttpSession session , String yzm){
final JsonCrudModel<Object> json = new JsonCrudModel<Object>();
String yzm1 = (String)session.getAttribute("yzm");
if(yzm!=null && yzm1!=null){
if(yzm.equals(yzm1)){
json.setMessage("success");
}else{
json.setMessage("error");
}
}else{
json.setMessage("error");
}
return json;
}
这样后端就写完了
之后就是前端怎么拿到数据,发送验证码
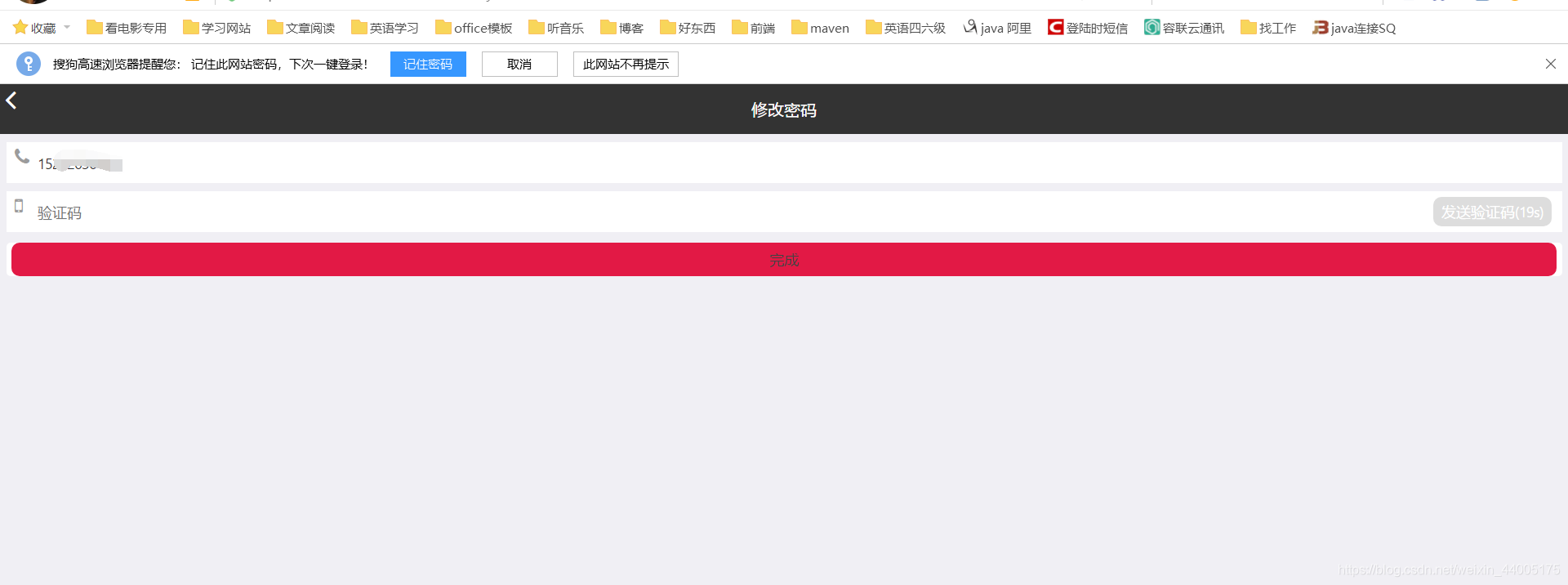
JSP
<form action="${pageContext.request.contextPath }/提交的地址" method="post"> //当输入完成后,表单提交到一个地址
<div class="register">
<div class="res-item">
<input type="tel" placeholder="手机号" name="account" class="input-item mobile">
<i class="res-icon am-icon-phone"></i>
</div>
<div class="res-item">
<input type="text" onblur="f2();" name="yzm" id="yzm" placeholder="验证码" class="input-item yanzheng"> //当输入错误,光标聚集在文本框内
<i class="res-icon am-icon-mobile"></i>
<button type="button" class="yanzhengma" onclick="yz();">发送验证码</button> //发送验证码
</div>
<div class="res-item">
<div class="res-btn">
<button type="submit" id="res-btn" class="am-btn am-btn-block">完成</button>
</div>
</div>
<center>
<p style="color: red; font-size: 2em;">${mistake }</p>
</center>
</form>

表单写完了,之后就是用JS得到数据,执行发送验证码了
<script type="text/javascript">
function yz(){ //向目标Controller发起请求
$.ajax({
url:"${pageContext.request.contextPath }/yzm/getYzm",
data:"script",
dataType:"JSON",
type:"GET",
success:function(data){
},
error:function(data2){
}
});
}
function f2(){ //判断输入的验证码是否正确
if(document.getElementById("yzm").value!=null || document.getElementById("yzm").value!=""){
$.ajax({
url:"${pageContext.request.contextPath }/yzm/yanzhengma?yzm="+document.getElementById("yzm").value,
dataType:"json",
type:"POST",
success:function(data){
if(data.message!="success"){
document.getElementById("yzm").value="";
alert("验证码输入错误!");
}
},
error:function(data){
}
});
}
}
</script>

大功告成!完成发送

转载自原文链接, 如需删除请联系管理员。
原文链接:java通过容联云通讯实现发送短信验证码,转载请注明来源!
